Merhaba Arkadaşlar dünkü yayından sonra Blog başlığının nasıl ortalandığını merak eden arkadaşlarım da oldu, bu da elbette yalnızca blog başlığını kullanmak isteyen, resim kullanmak istemeyen ya da resim kullansa da blog başlığını ortalı şekilde görmek isteyenlerin merak ettiği bir konu anladığım kadarıyla. Neticede blogger başlığı otomatik olarak sola yaslı olarak yer alıyor.
Öncelikle dünkü yayınımda Header kısmına nasıl bir görsel istiyorsanız onun toparlamamız, ayarlamamız (Ölçü olarak) gerektiğinden bahsetmiştim. Bugün ise diyelim ki blogunuzun Başlık arkasına resim değil de yalnızca isim olarak durmasını istediğinizi düşünelim, ve yine resimli olarak da örnek vereceğim zaten.
İsminizin arka planına aynı mantıkta resim de ekleyerek aşağıdaki gibi hem resmi hem de ismi birlikte kopyalarayak bir resim programında yine masa üstünüze de kaydedebilirsiniz. Tercih sizin.
Neticede en üstteki yalnızca blog isminin bulunduğu görsel de resim formatında kaydedilmiş olacak, çiçek desenli olan da. Farketmiyor kısacası.
Bu tercihi yapıp işlememizi tamamladıysak yükleme işlemine başlayabiliriz. Aşağıda görüldüğü gibi yine seçeneklerden bu kez "ŞABLON" tercihini yapacağız ilkin.

Şablona tıkladığımızda aşağıdaki gibi bir pencere açılacaktır ve biz "Özelleştir" i tercih edeceğiz.
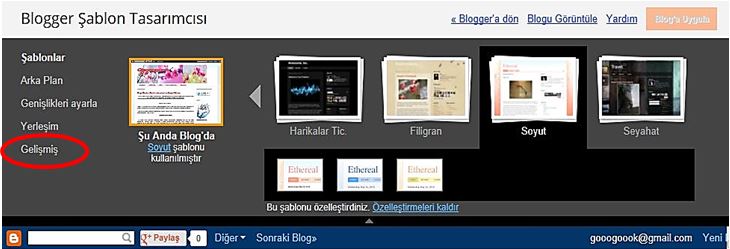
Özelleştir'i tıkladığımazdaysa aşağıdaki gibi bir görüntü bizi karşılıyor olacak ve "Gelişmiş"'i seçiyoruz.
Buradan da aşağıdaki görselde anlatmaya çalıştığım gibi öncelikle başlıkla ilgilendiğimiz için Blog başlığını seçip Metin renginden okla işaret ettiğim gibi "SAYDAM" seçeneğini tercih ediyoruz.
Saydam'ı seçtiğimizde karşımıza aşağıdaki gibi bir görüntü çıkıyor. Okla da göstediğim gibi blog başlığı SAYDAM hale geldi. En son olarak ise bu düzenlemeyi aşağıda kırmızı halka ile gösterdiğim gibi "Bloga Uygula" kısmını seçiyoruz.
Meraklanmayın bir kaç saniye blogunuz başlıksız gibi görünse de bu noktadan sonrası ise dün size "Header Ekleme" başlığında anlatmaya çalıştığım gibi devam edecek.
Yani artık bloğunuzun başlığı görünmemekle birlikte yukarıda Blog ismimizi nasıl bir resim dosyası olarak (İster resimli/fotoğraflı, isterse yalnızca blog isminin bulunduğu) kaydettiysek aynı dün anlattığım "Header ekleme" başlıklarını okuyup uygulayarak yeni görünümünüzü bloğa uyguluyor ve kaydediyorsunuz.
Dilerim açıklayıcı olmuştur. Sorusu olan arkadaşlar e-posta adresimden bana ulaşabilirler. Sevgiler..







Hıımmm teşekkürler gerçekten güzel bir anlatım ve bana headerımın değişmesi gerektiğini hatırlattı :) Biraz revizyona gideyim işlerim azalınca o zaman ortalarım hem yazımı da :)
YanıtlaSilbunları açıklayarak yazman çok faydalı oluyor handancım.
YanıtlaSil(mail attım sana canım)
smrdmr.blogspot.com
Çok faydalı olutor teşekkür ederiz.Boş bir vaktimde daha dikkatli okuyup uygulayacağım.İhtiyacım var:)
YanıtlaSilsağol dünküyazından sonra bende artık bir header sahibiyim:))
YanıtlaSilkesinlikle çok hoş yazmışsın.İnşallah boş bir anımda iyice okuyup uygulayacağım.Teşekkürler.bahceperim:))
YanıtlaSilÇok faydalı oldu benim için çünkü henüz header ım yok=)
YanıtlaSilÇok teşekkür ederim arkadaşlar, faydalı olduysa ne mutlu:) Sevgiler.
YanıtlaSilGugukcum... Valla helal olsun sana. Nasıl da emek vermişsin bu yazıya. Kimbilir kaç saatini harcadın. Mükemmel bir anlatım olmuş. Ellerine sağlık canım.
YanıtlaSilÇalışkan, faydalı, yardımsever, neşeli zarif arkadaşım benim ellerine sağlık :)
YanıtlaSilfarketmiş olabilirsin belki benimkinde de böyle bir sorun var, çok çok teşekkür ederim, inşallah yapabilirim.
YanıtlaSilÇok teşekkür ederim arkadaşlar.
YanıtlaSilHandan hanım valla artık size Hocam diyeceğiz :-)Teşekkürler oturup bunları böyle özenle hazırlıyorsunuz. Sabrınıza sağlık!
YanıtlaSilSevgili Sinem, eksik olmayınız, çok şey bildiğimden değil de bir rica olduğu için yerine getirmek istedim. Böylece diğer arkadaşlarda belki biraz ipucu bulurlar. Sevgiler.
SilBöyle yazıları görünce pür dikkat okuyup uygulamaya çalışıyorum. Bende header ı ortalayamamıştım, bunu deneyeceğim bir de bir sorum var header ın altındaki başlıkları nasıl ekleyeceğimizi bilmiyorum. Çok hoşuma gidiyor eğer bir gün boş vaktin olursa bunu da öğrenmek istiyorum :) Takipteyim....
YanıtlaSilEbru Hanım, onlar biraz uzun zaman alıyor anlatması zor mu kolay mı bilemeyeceğim ama;)) yapmasının oldukça uzun sürdüğünü söylemeliyim, Bana da "Melislicious" yardım etmişti benim ofise gelerek yaptı eksik olmasın. Ben de toparlayabilirsem yazarım, sanırım o biraz daha zor ve uğraştırıcı;) sevgiler.
SilÇok güzel ve bilgilendirici bir paylaşım olmuş :)Facebook sayfamda cupcake çekilişi düzenliyorum.Kazanan kişi cumartesi günü cupcake kursuna gitmeye hak kazanacak .İstersen şansını dene canım :)Sevgiler.. http://facebook.com/istkazanbenkepce
YanıtlaSilHandan cım harikasın.Hiç anlamadığım işler bunlar benim.Kendi bloğumun görsel tasarrımını kendim yaptım,bloğumu ise bir arkadaşım hazırladı.Ama bir an evvel bu işleri öğrenmek istiyorum.Senin yazın da bana çok faydalı olacak .Teşekkürler
YanıtlaSil